Introduction:
Sticky header are very useful for your website user experience, you will want your website page to keep the header menu and logo available while the user is scrolling down and viewing different sections on your page, we will talk today on how to create a custom sticky header on scroll with beaver themer.
What is Beaver Themer?
Beaver Themer is an add-on from Beaver builder company, which is very useful to assist you in creating a module once and use it many times in different pages,, like the header menu, we can create it once with beaver themer, and then use it any page on your website, you can also create a blog post layout and use it in your posts without having to change and edit each post alone, check it in the link below
How to use Beaver Themer to create a custom sticky Header on scroll?
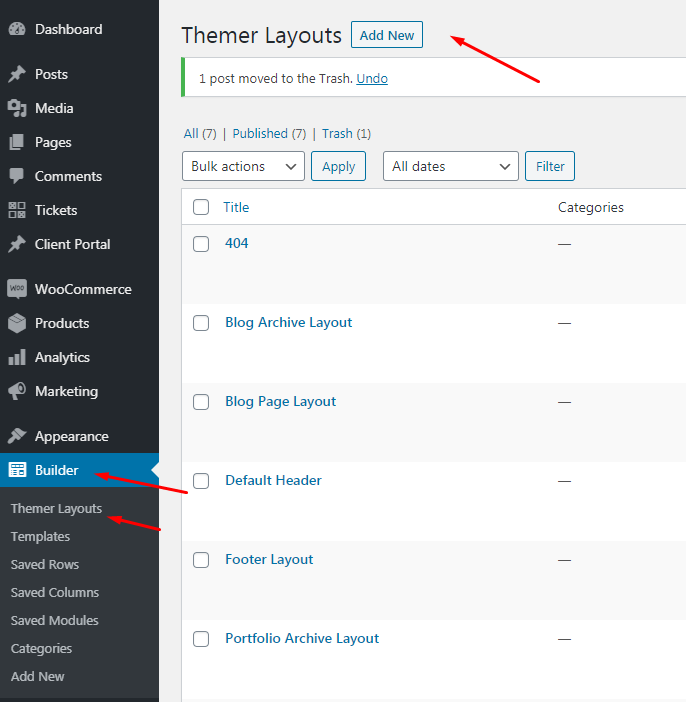
After you buy it from the vendor website, install and activate it, and then press Builder > Themer Layout then press Add new


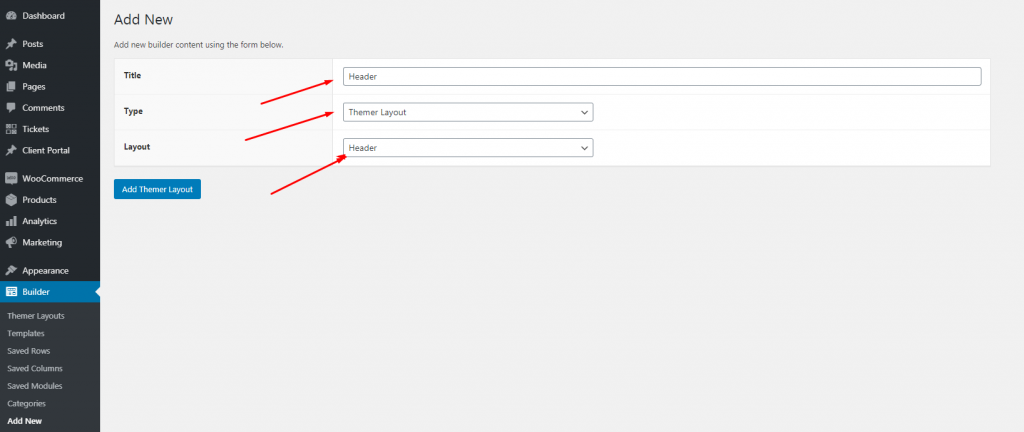
- Title: any title you want( you should make it suitable) i.e header
- Type: choose Themer Layout
- Layout: Choose where it will appear, so in our case its in the header
then press Add Themer Layout
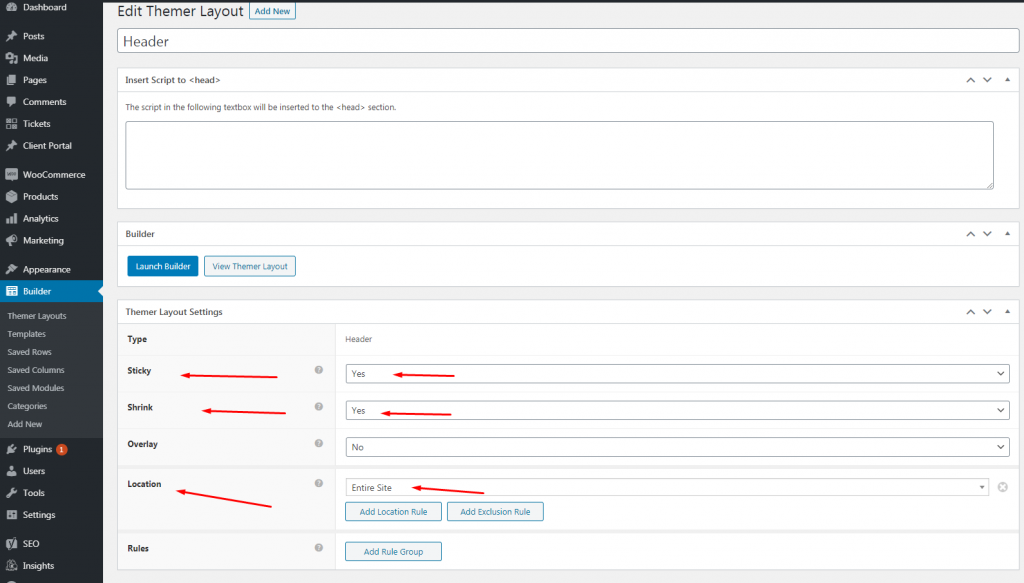
in the next page, you can edit it like so

- Sticky: Means that the header will be fixed on the scroll
- Shrink: means that the header will resize itself at the scroll
- overlay: if you want to make your header transparent
- location: you can choose any location to show this header, the entire site, will show this header in all the pages and posts of your website, you can exclude pages as you want by pressing add exclusion rule
Then press publish at top right to publish it,
The next thing is to press Launch builder so we can edit this header with our beaver builder, i.e, we will put our menu and our logo in it, you can check the link below to know how to do a custom header menu with beaver builder
Check how to create a custom menu with beaver builder
once you create the custom, header with your menu and logo, publish it and it will be available in your entire site in all pages as we set it before.
Important Note:
If the header doesn’t scroll with you while you scroll the page, then you will need to update the beaver themer plugin to the latest version as there was a bug that made the header not scrollable in earlier versions.
Useful Links:
- How to create a custom sticky header on scroll with Beaver Themer?
- How to secure your WordPress website and protect it from hackers?
- How to create a beaver builder subscription form and link it with Mailchimp autoresponder?
- How to Create a multi language website with Beaver Builder and Polylang Plugin
- How to Create a custom menu using Beaver Builder
